ساخت قالب وردپرس با المنتور

ممکن است برای شما این سوال پیش بیاید که آیا همیشه برای طراحی سایت از قالب های آماده استفاده کنیم یا روش دیگری هم وجود دارد؟
استفاده از قالب های وردپرسی در خیلی از مواقع لازم و ضروری است ولی زمانی که در ابتدای مسیر طراحی سایت هستید می توانید از ساخت قالب وردپرس با المنتور کمک بگیرید که روش بسیار ساده و در عین حال کاربردی است.
قالب در واقع به معنی پوسته و ظاهر وب سایت شماست و چهارچوب ساختاری سایت شما را تشکیل میدهد، هرچه قالب سایت اختصاصی تر باشد برای بهبود تجربه کاربری نیز موثرتر است. برای طراحی صفر تا صد یک قالب نیازمند دانستن زبان برنامه نویسی php هستید. ولی با ساخت قالب های آماده به راحتی می توانید به طرح مورد نظر خود برسید.
قالب سایت چیست؟
المنتور صفحه ساز بسیار پیشرفته ای است و امکانات زیادی دارد. یکی از بهترین امکانات این صفحه ساز توانایی ساخت قالب های آماده است، با انجام این کار شما نیازی به نصب قالب ندارید و تنها با انجام تنظیمات روی این صفحه ساز می توانید به راحتی سایت خود را طراحی کنید.
همانطور که می دانید هر سایت از چند بخش اصلی تشکیل شده است.
- صفحه اصلی
- هدر سایت
- فوتر سایت
- صفحه 404
- وبلاگ
برای اینکه بتوانید ساخت قالب وردپرس با المنتور را شروع کنید با ما همراه باشید.
در ادامه می توانید مراحل را به صورت تصویری مشاهده کنید.
طراحی قالب وردپرس با المنتور
برای شروع ساخت قالب وردپرس با المنتور در ابتدا باید قالب آماده Hello elementor که از بهترین قالب های رایگان المنتور است، از مخزن وردپرس دانلود و فعال کنید. حالا باید افزونه المنتور پرو را نیز در قسمت افزونه ها نصب کنید.
– ساخت برگه با المنتور
برای ساخت صفحات سایت مثل صفحه اصلی سایت با المنتور و صفحه تماس با ما به روش زیر عمل می کنیم:
پیشخوان وردپرس > برگه ها> افزودن جدید
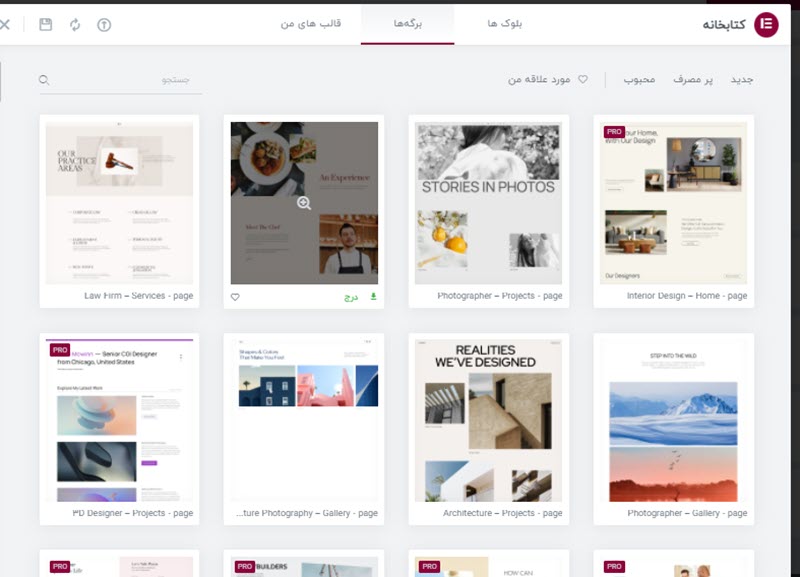
وقتی برگه مورد نظر ساخته شد برای آن اسم انتخاب کنید و به سراغ ویرایش برگه با المنتور بروید حالا روی قسمت افزودن قالب کلیک کنید و برگه مورد نظر خود را انتخاب کنید. کیت های آماده المنتور برای هر نوع سایتی قالب آماده دارند کافیست برای پیدا کردن طراحی مورد نظرتان کلمه مربوطه را سرچ کنید.


در ادامه دکمه انتشار را بزنید و شرایط نمایش را به صورت تکی یا منحصر به فرد انتخاب کنید.
– ساخت هدر با المنتور
در این قسمت از ساخت قالب وردپرس با المنتور به طراحی هدر می پردازیم که یکی از مهم ترین بخش های هرسایتی است. برای افزودن هدر به قسمت پیشخوان بروید:
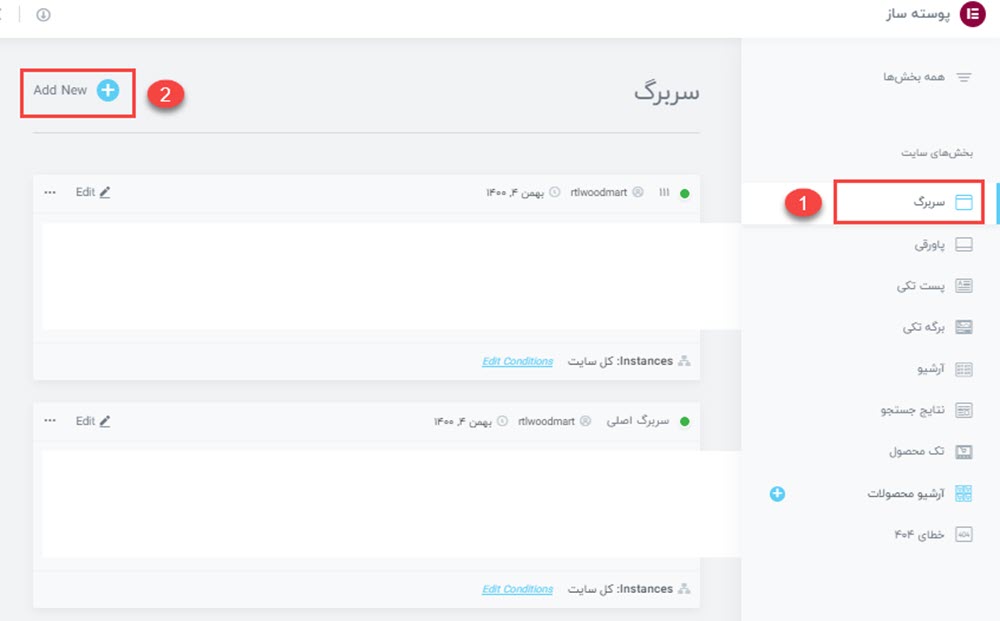
پیشخوان وردپرس> قالب ها> پوسته ساز
حالا در قسمت تنظیمات سربرگ یا هدر را انتخاب و نام را هم وارد کنید و روی ایجاد قالب کلیک کنید، منتظر شوید تا تمامی هدر های موجود را بارگذاری کند. حالا می توانید هدر مورد نظر خود را پیدا کنید و دکمه درج را بزنید.


پس از انتشار هدر در قسمت شرایط نمایش تمامی صفحات را انتخاب کنید.
– ساخت فوتر با المنتور
برای ساخت فوتر در المنتور دقیقا به روش ساخت هدر مراحل را به جای سربرگ پاورقی یا فوتر را انتخب کنید.

در نهایت دکمه انتشار را بزنید و در قسمت شرایط نمایش تمامی صفحات را انتخاب کنید.
– ساخت صفحه 404 با المنتور
صفحه 404 برای هر سایت بسیار ضروری است به معنای ساده یعنی صفحه ای در سایت شما وجود ندارد. علت وجود این صفحه ممکن است حذف شدن برخی آدرس ها در سایت باشد هم چنین ممکن است کاربران آدرس را با غلط املایی وارد کنند یا در کل آدرس اشتباه بزنند و سرور متوجه منظور کاربر نشود. در این مواقع باید به کاربران اطلاع داده شود که صفحه ای که به دنبال آن هستند وجود ندارد.
سایت های مختلف برای صفحه 404 خود طراحی های متفاوتی دارند. شما نیز با قالب آماده المنتور می توانید صفحه 404 خود را طراحی کنید.
از پیشخوان وردپرس> قالب ها> پوسته ساز> صفحه 404> افزودن جدید
صفحه 404 را انتخاب کنید و و بر روی ایجاد قالب را کلیک کنید. حالا می توانید از میان صفحات مختلف 404 یکی را انتخاب کنید.

پس از زدن دکمه انتشار در قسمت شرایط نمایش منحصر به فرد یا تکی را انتخاب کنید و به این گونه در ساخت قالب وردپرس با المنتور صفحه 404 خود را مشاهده کنید.
– ساخت صفحات آرشیو یا وبلاگ با المنتور
خب رسیدیم به مرحله آخر ساخت قالب وردپرس با المنتور یعنی ساخت صفحات آرشیو یا اخبار در سایت. برای خیلی از سایت ها داشتن بخش اخبار یا وبلاگ بسیار مهم است. برای همین دوباره از قسمت:
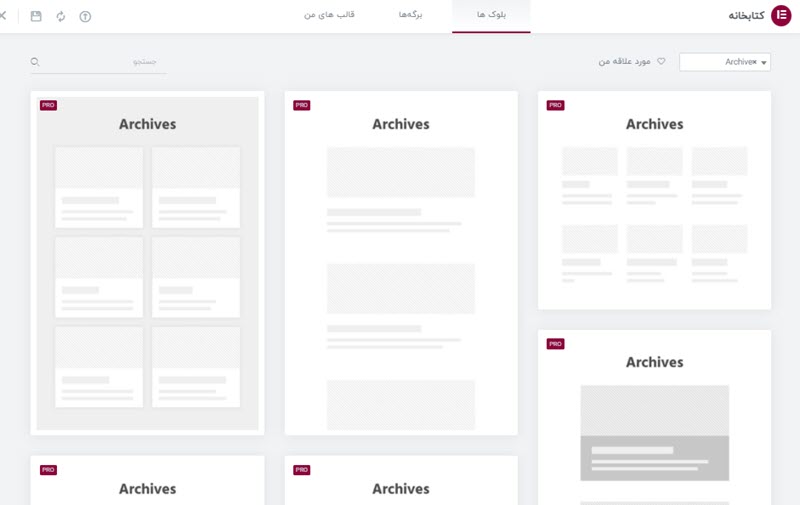
پیشخوان وردپرس> قالب ها> پوسته ساز> آرشیو > افزودن جدید
آرشیو را انتخاب کنید و روی افزودن قالب کلیک کنید حالا منتظر شوید تا انواع طراحی ها برای شما بارگذاری شود، یک طراحی را انتخاب کنید و دکمه درج را بزنید.

حالا دکمه انتشار را بزنید و در هنگام تنظیمات شرایط نمایش همه آرشیو را انتخاب کنید ولی بهتر است که برای نوشته های خودتان دسته بندی ایجاد کنید و هنگام تنظیمات نمایش دسته بندی ها را انتخاب کنید.
در این مقاله ما روش ساخت قالب وردپرس با المنتور را آموزش دادیم. حالا شما با این آموزش می توانید به سادگی هدر و فوتر و برگه ها و قسمت آرشیو سایت خود را فقط از طریق نصب افزونه المنتور پرو طراحی کنید.
امیدواریم این آموزش برای شما مفید و کاربردی باشد.



